Testare il Responsive Design con Screenqueri.es
giovedì 13 Giugno 2013
La diffusione di tablet e smartphone a livello planetario incide prepotentemente sulle modalità di navigazione su internet. La facilità con la quale si può raggiungere un sito web da un dispositivo, diverso dal classico computer, ha reso necessario lo sviluppo di design fluidi, per una migliore esperienza del visitatore. Questo tipo di tecnica è comunemente definita Responsive Web Design.
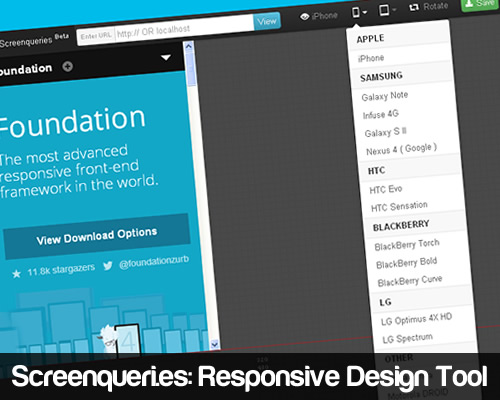
Se stavi cercando un’emulatore di tablet e smartphone per testare i tuoi progetti responsive, Screenqueri.es è il tool che fa per te.
Questo strumento gratuito consente di selezionare, con un semplice click, il dispositivo che intendiamo testare e l’orientamento: verticale o orizzontale.
Un’altro strumento utile e gratuito che può assisterci nella progettazione di layout responsive adattabili alla più ampia gamma di dispositivi possibile è Screensiz.es. Nel sito infatti sono elencate le risoluzioni e la densità dei pixel degli schermi di smartphone, tablet e monitor più diffusi.

Antonio Polese
15 Giugno 2013, 08:45
Grazie per la segnalazione, mi serviva proprio 🙂